¡Aqui de new! Hoy os traigo un nuevo tutorial, pero no de Photoshop, esta vez es de como crear un menú CSS como el que yo tengo en este blog. El CSS para muchos es a veces complicado, sobretodo si se acaba de iniciar en lo de los codigos de HTML, pero gracias a una pagina web llamada QuickMenu, no sera tan complicado tener un menú personalizado.Esta pagina web esta basada en un programa de creacion web, asi que aquellos que tengais el programa no necesitais visitar esta web.
1. Vamos a la pagina http://www.opencube.com/qmv_vdesign/launch_quickmenu.html#
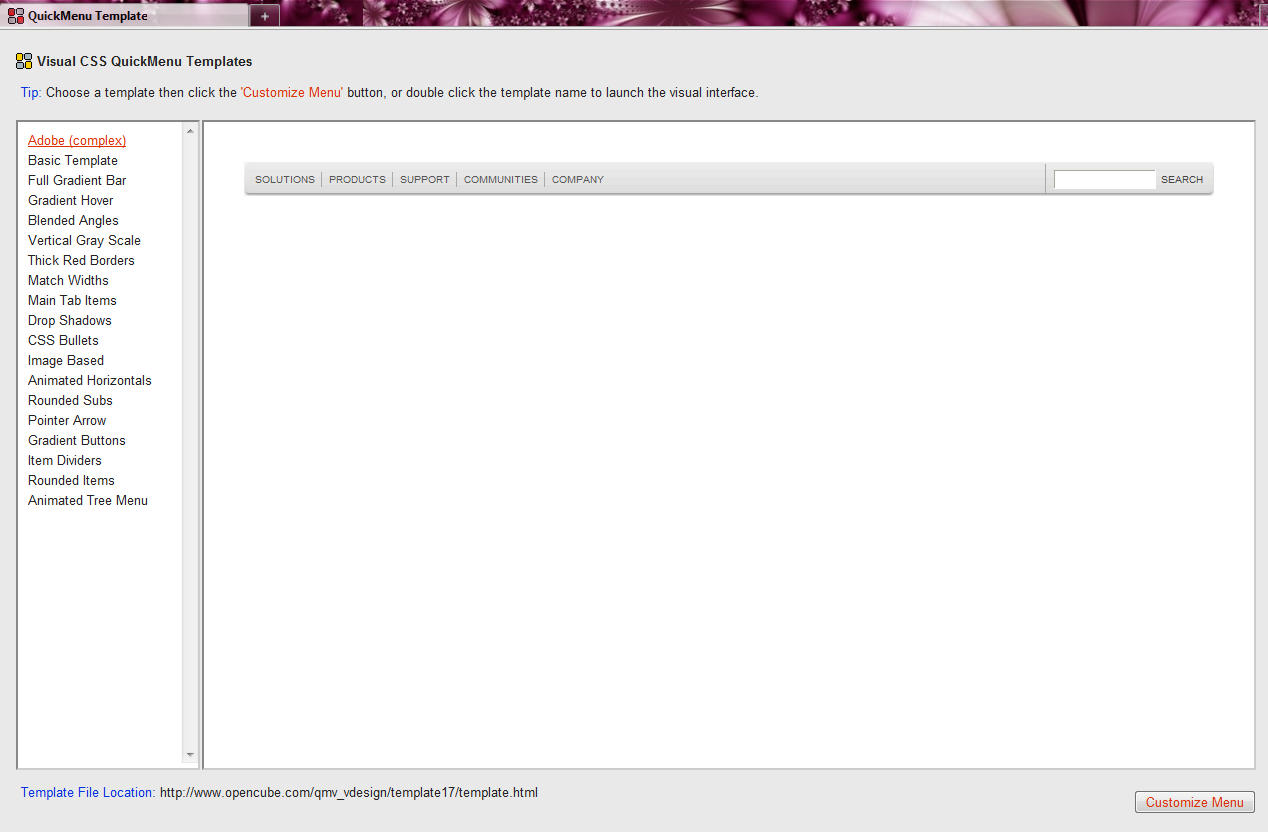
2. En la lista de la derecha apareceran diferentes tipos de menú, pero para modificar el que yo tengo,
seleccionaremos el de Image based:
3.Una vez seleccionado, nos saldra la base del menú. Clicaremos al botón donde pone Customize menu:
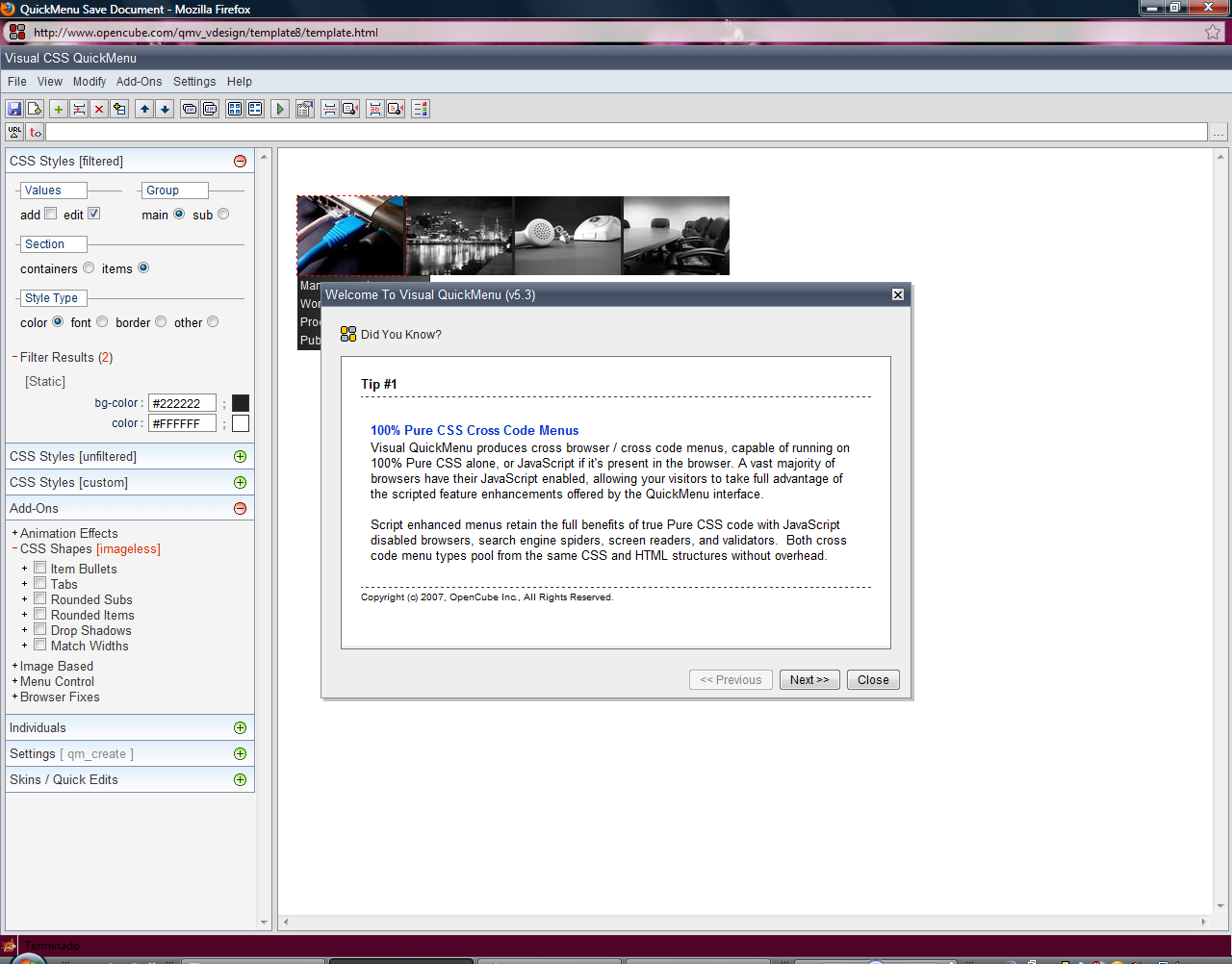
4.Una vez le demos nos saldra esta pagina:
5.Cerramos la ventana de welcome to visual quick menu.
A partir de ahora, el tutorial lo haremos por partes, para que si podais buscar la parte especifica si no os
ha salido algo:
Parte 1: Crear Enlaces
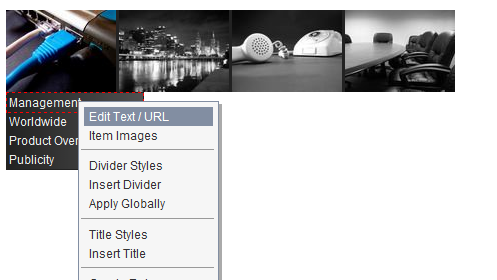
Crear los enlaces una vez le pillemos el truco sera fácil. Para ello, vamos a seleccionar la primera imagen,
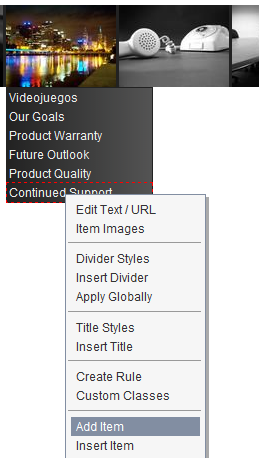
y clicamos con el boton derecho sobre Management. Nos saldran bastantes opciones, pero le daremos a Edit Text/Url:
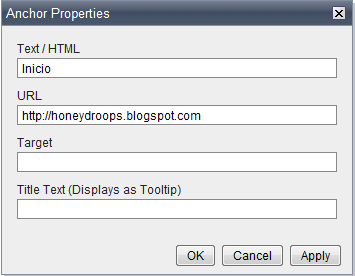
En la ventana que sale a continuacion, es donde modificaremos el enlace. En Text/HTML, ponemos el nombre del enlace por ej: Inicio y en URL, borramos la almohadilla y ponemos la url:
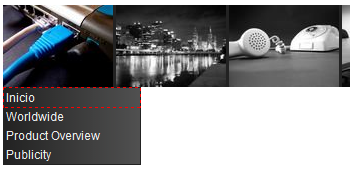
Cliamos en Apply y luego en Ok. Vereis que se ha cambiado el menu:
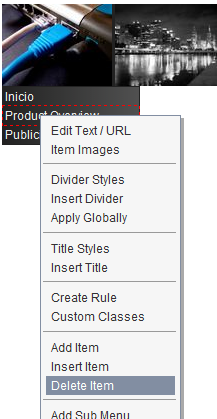
Para los demas enlaces hacemos lo mismo, pero puede que algunos les sobren nombres...entonces..¿como lo hacemos para quitar los enlaces que nos sobren? Muy facil: clicamos con el boton derecho encima del
nombre/enlace que queramos borrar, y clicamos en Delete Item.
Seguimos asi hasta que borremos todos los que no necesitemos. Para pasar a los demas, simplemente clicamos en la imagen, y nos saldran los demas menus. Hacemos lo mismo para cambiarlos:
Si quereis añadir algun enlace mas porque no os queda bastantes, podeis añadir uno clicando con el botón
derecho encima de uno de los nombres y dandole a Add item:
Parte 2 : Añadir submenus
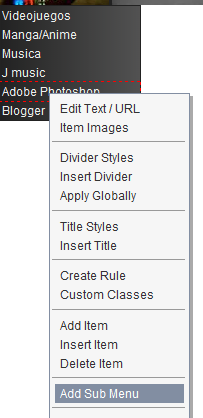
Para añadir submenu a un menú ( por ejemplo, a Adobe photoshop le queremos añadir Tutoriales y Recursos) simplemente clicamos encima del nombre con el boton derecho del ratón, y seleccionamos Add submenu , haciendo lo mismo que con los enlaces normales, añadimos el de Tutoriales:
Para añadir el de recursos, clicaremos con el boton derecho del raton encima de tutoriales, y le daremos a Add item.
Lo modificamos igual que un enlace normal:
Parte 3: Modificando los colores
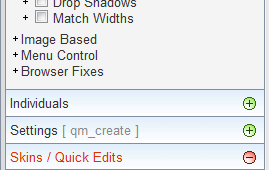
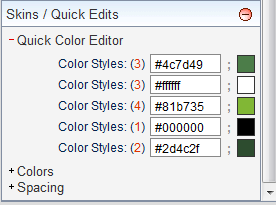
Para modificar los colores, tendremos que ir al menú de la derecha de la pagina, y clicar en Skins / Quick Edits:
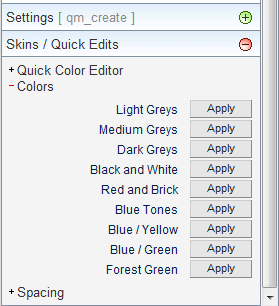
Al clicar veremos que nos salen 3 opciones, pero de momento clicaremos en Colors y nos saldra lo siguiente:
Seleccionamos el de Forest Green, ya que es el que tiene 5 colores. Vereis que nos sale una ventanita, dadle a OK. Ahora clicad otra vez sobre Colors y dadle a Quick Color Edition, donde modificaremos estos 3 colores:
Color style 3- fondo menú
Color style 3 - color fuente
Color style 4- color menú seleccionado
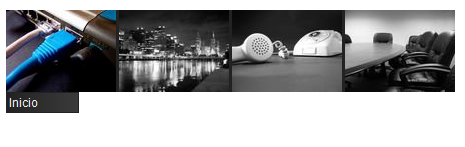
Antes de ponernos a poner las imagenes, deciros que para hacer el efecto de que una imagen gris pase a color, tendremos que hacerla en Photoshop u otro programa de edicion de imagenes de las 2 maneras, osease, la misma imagen en blanco y negro y en color, y despues subirlas a un host de imagenes como imageshack, photobucket etc.
Al crear la imagen no os preocupeis por el tamaño, ya que podremos modificar el ancho del menú ( eso si, solo podeis hacer 4 imagenes).
Una vez hecho, vamos a poner las imagenes en nuestro menú.
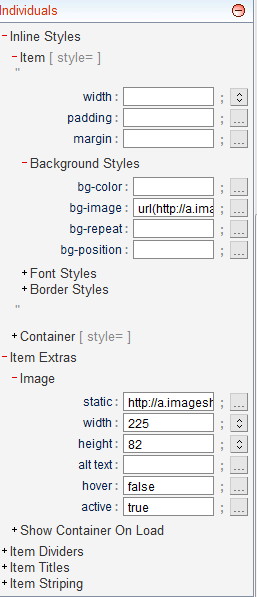
Vamos al menú de la derecha llamado Individuals. Nos saldran bastantes opciones, pero lo que buscamos nosotros son las imagenes, por tanto clicamos en Inline Styles >Item> Background Styles. Donde pone bg-image , colocaremos la URL de la imagen a color. Ahora clicaremos en Item Extras >Image. En Static,colocaremos la imagen en Blanco y negro.
En Width ,pondremos el ancho de nuestra imagen y en Height, el alto de imagen:
Hacemos lo mismo para todas las demas imagenes.
Una vez hecho, vamos a poner las imagenes en nuestro menú.
Vamos al menú de la derecha llamado Individuals. Nos saldran bastantes opciones, pero lo que buscamos nosotros son las imagenes, por tanto clicamos en Inline Styles >Item> Background Styles. Donde pone bg-image , colocaremos la URL de la imagen a color. Ahora clicaremos en Item Extras >Image. En Static,colocaremos la imagen en Blanco y negro.
En Width ,pondremos el ancho de nuestra imagen y en Height, el alto de imagen:
Hacemos lo mismo para todas las demas imagenes.
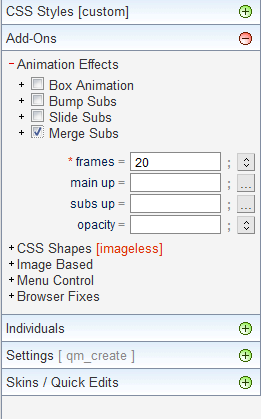
Parte 5 - Poniendo efectos
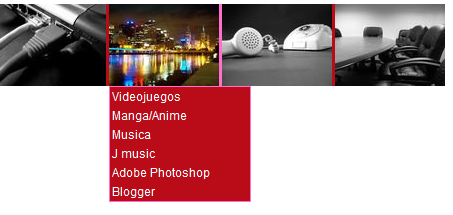
Ya casi acabamos. Ahora le pondremos un efecto al menu para que aparezca. Para ello vamos a la pestaña Add-Ons > Animation Effects > Merge Subs. En frames nos saldra por defecto el núm 20, pero podemos cambiarlo por el que queramos segun nuestro gusto. Para comprobar como queda simplemente clicamos las imagenes del menú:
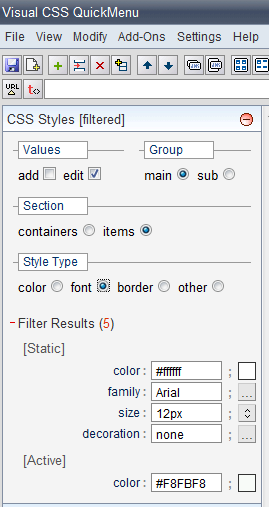
Por ultimo, ya solo nos queda ( si queremos) modificar el tipo de Font o color del menú. Para ello clicamos en la pestaña CSS Styles. En Style Type, seleccionamos Font y aqui ya podemos cambiar lo que queramos.
Para acabar, una vez nos guste como ha quedado nuestro menú, vamos a File> Save. Copiamos todo elcodigo que nos da, y lo incluimos con un Gadget HTML en el blog.
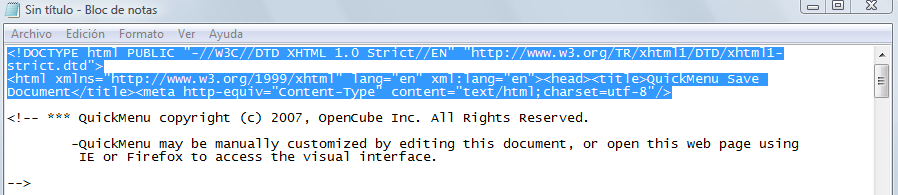
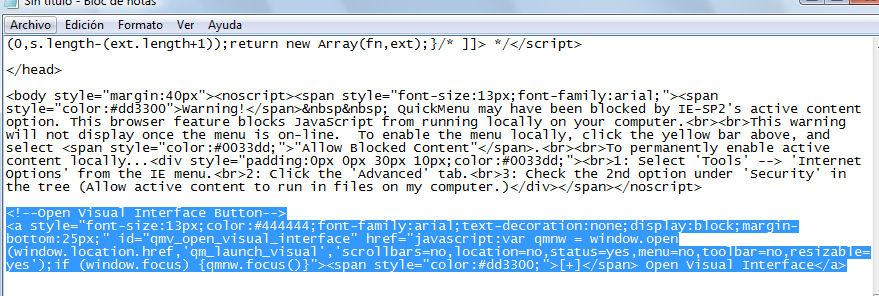
Cuando lo coloqueis y lo publiqueis, vereis que os salen 2 textos por encima de nuestro menú...menuda putada no? Pues los quitaremos. Para ello,editamos el Gadget del menú y borramos las siguientes partes:
¡Guala! Ya hemos acabado =D Lo mas seguro es que os equivoqueis la primera vez que lo hagais pero a base de hacerlo os saldra más rápido .Cualquier duda poneos en contacto conmigo. Ja nee (L)
¡Guala! Ya hemos acabado =D Lo mas seguro es que os equivoqueis la primera vez que lo hagais pero a base de hacerlo os saldra más rápido .Cualquier duda poneos en contacto conmigo. Ja nee (L)
























8 comentarios:
wow mola lo del menu!! =3
gracias por poner el tuto!! =D
aiiiii ya lo he usado mi querida neee-chan y se queda super bieeen!! (tendria que cambiar los colores y tal pero me da igual xD) en serio graciass LL eres la mejor como siempre (L)
muchisimas gracias!!!! era justo lo que buscaba, saludos desde México
Un tutorial magnífico, felicidades. Y gracias :)
Hola!! Me gustaria hacerte una consulta... Segui todos los pasos, el menu me quedó muy bien, lo colgue como un Gadget HTML; pero el menú no se desplega.... y no se por qué??!!! Ya no se cómo subirlo, para que se desplegue... he intentado varias veces, pero siempre me queda igual... Sigue sin desplegarse. Mechas Gracias, saludos!!
Mary
MMmm...es cuando pones el HTML y directamente no se desplega o es cuando modificas el HTML?
Hola! Bueno tutorial, pero he intentado subir las imagenes, una a color y otra en b/n para que hiciera el efecto, y veo que en tu menú paso lo mismo, que cuando pasas el ratón por encima, sale un mensaje de photobucjet diciento que no exite :S
Pues verás, estos ultimos dias lo he estado mirando, y parece ser que QuickMenu, al editar el menú por uno mismo, elimina la imagen b/n, impidiendo que la puedas poner, mirare la manera de solucionarlo.
Publicar un comentario